Call me : 0871-65861014
随着互联网的发展,网站越来越多;衍生出品牌型、营销型、非盈利型、咨询服务型等等类别划分。精细化分类自然是由于需求的改变,在网络信息大爆发的年代,上网不再是一种“奢侈”的体验。人们越来越在乎于上网体验,良好的客户体验也成为各大企业努力的目标。加之各类移动设备的接入,使得单一PC页面比例及样式,已经无法满足客户体验要求。相应的网站开发工程师也是花费了不少心思。今天华软科技和大家聊聊响应式布局网站。
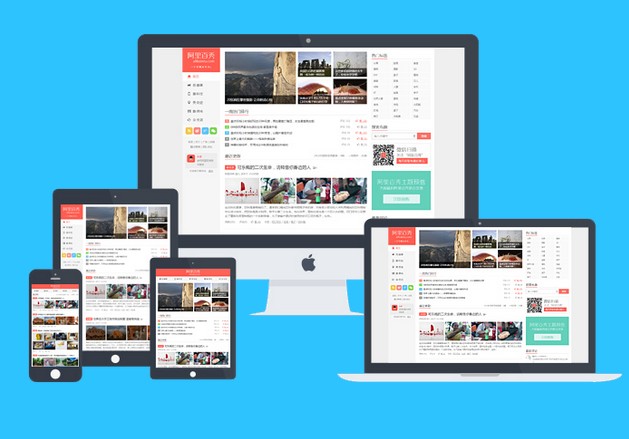
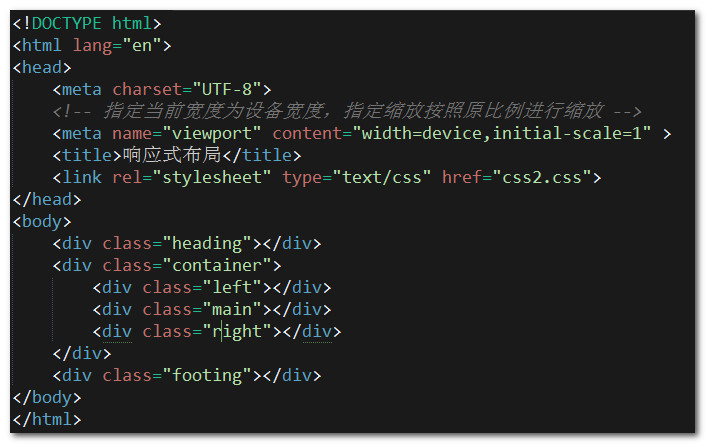
响应式布局概念最早在2010年5月份提出,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。进过多年发展和改进,目前技术运用已经逐步成熟。通过图片实际看看响应式网站的特点。

再看看响应式布局的优劣分析:
优势:
1).对用户友好,响应式布局可以向用户提供友好的网站前端界面,因为它可以适应几乎所有设备的屏幕。现在技术发展日新月异,每天都会有新款智能手机推出。响应式网站可以让用户与网站一直保持联系,而不会出现不良的用户体验,这也是基本的也是响应式实现的初衷。
2).移动频段在响应式网站的帮助下,你可以获得网站流量的全景图。你需要做的只是创建一个移动频段(的流量统计),以获得与网站流量相关的所有必要信息。流量的状态在分析网站性能及采取必要措施提升性能方面十分有用。
3).积累分享,响应式布局网站可以让网站主通过单一的URL地址收集所有的社交分享链接。你可以为创建更好、更友好的网站而做出积极贡献。
4).无重定向,响应式布局网站最大的优点之一是,你不必在乎任何重定向,它包含无用户代理定向。所以当网站主很少负责解决重定向及定向用户时,这是一件很棒的事情。
5).更少维护,开发了一个PC端网站情况下,再开发一个独立的移动网站,会增加你的工作负担,这样实际上网站主是有了两个网站,后期维护当然是需要做两个网站的。这是如果有一个响应式网站,维护的成本将会很小,因为它只有一个布局,且可工作在所有类型的设备上,这可以明显地减少网站主的工作量。

缺点:
1).加载需要一定的时间,在响应式布局网站中,需要下载一些看起来并不必要的HTML/CSS。除此之外,图片并没有事先根据设备调整到合适大小,需要系统自主调整。而这正是导致加载时间较长的原因。技术发展到今天,响应式布局网站的加载速度也并没有慢到“不可原谅“的地步,所以这并不是什么大问题。
2).SEO优化难的,为搜索引擎确定关键字不是一件容易的事。相比一般PC用户,移动用户习惯搜索的关键字不同,而响应式布局只有一套title和keywords。
3).Google排名 如果响应式网站仅基于移动内容,它可能会影响到网站的Google排名。因为Google不支持这样的网站,它不会对你的网站进行索引。
4).开发周期长,开发响应式网站是一项耗时的工作。如果网站主计划把一个现有网站转化成响应式网站,可能耗时更多。所以想要一个响应式网站,最好从草图开始重新设计。
5).样式局限,为了实现同一套布局在不同分辨率设备上良好的展现,响应式布局页面设计通常以大气简洁的扁平化设计基地来进行。复杂的页面板块切割,对于响应式网站是一个很痛苦的事情。因此类似分类信息平台这类网站,是不会使用响应式布局的。
说了这么多,相信大家对于响应式网站也有了大概的了解,华软科技建议在选择建站模式时综合考虑网站功能、模块、内容之后从而确定用户体验度最好的布局方案,提升您企业的竞争力。